Studio PSD Background Studio Background 8×12
Here in this post, you’ll get a free download link of 25 Studio Background 8×12 HD 2022 Pack compress file from below button. This studio background is the most useful especially for photographers and photo studio workshops. Because it kinds of photo studio background HD images are used to edit wedding groom and bride photography editing. This 25 Studio Background 8×12 HD images size 8×12 with medium resolution pixel quality. And it is completely ready to use just download from below button and use these backgrounds as per your need. You Can Also Download Indoor And Outdoor Studio Backgrounds HD Images 2022.
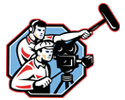
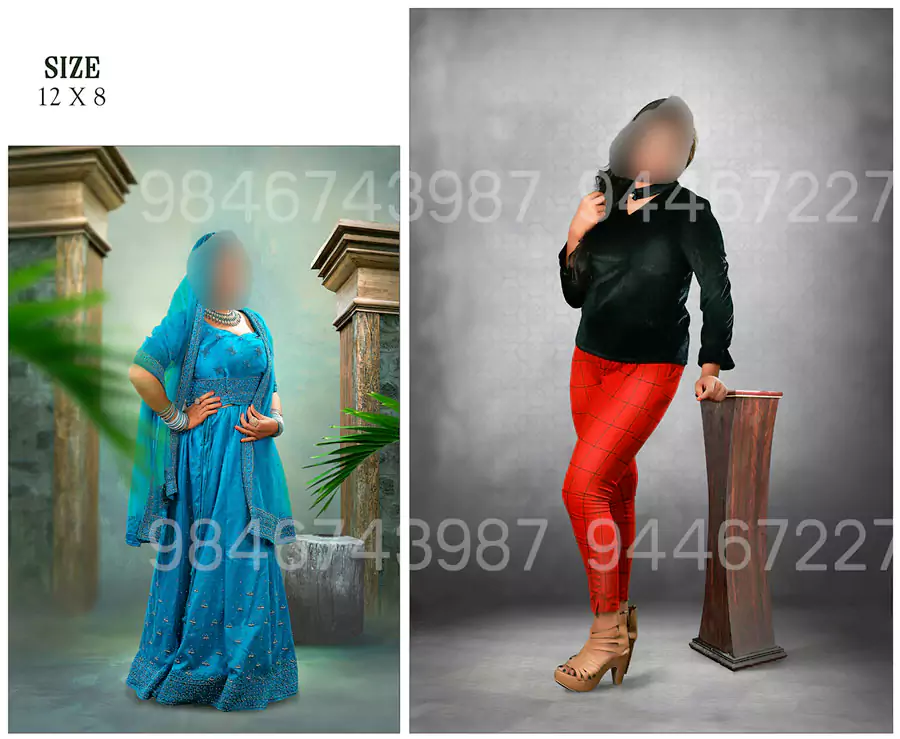
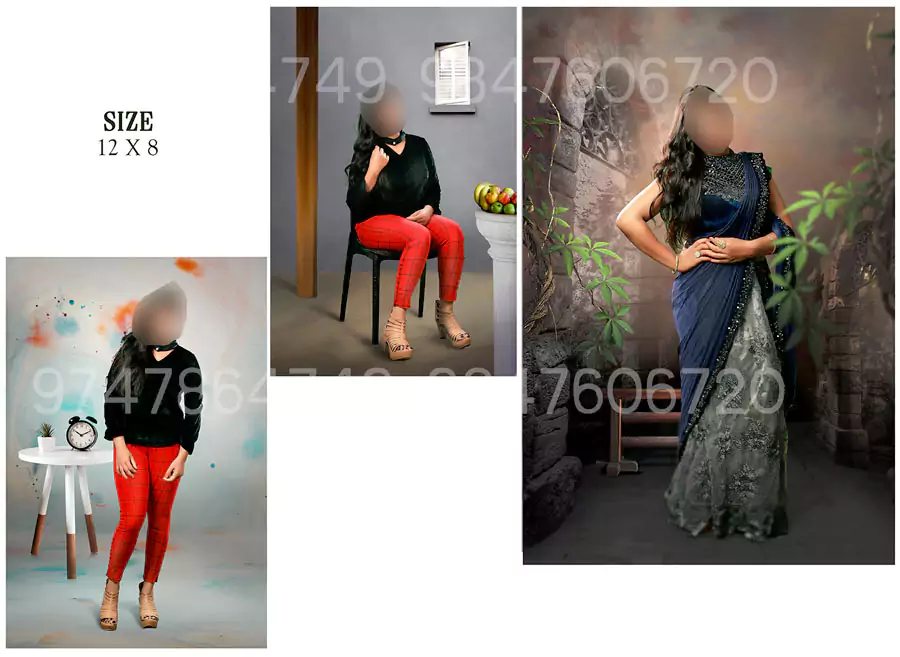
Screenshots of 50 Studio Backgrounds HD 2022 Pack:
Below I have share with you screenshot images of the digital photo studio backgrounds to get a better idea before downloading.
Find & Download the most popular Background PSD on Freepik ✓ Free for commercial use ✓ High Quality Images ✓ Made for Creative Projects.
- Both sides are totally different patterns of each sheet. A background meets your two needs! Great photos can be taken without the need to add any filters.
- Create your superb desk flat lay images. Taking lovely flatly images on your meals, cosmetics, flowers, jewellery, clothes, and so forth.
- Perfect for tabletop pictures, in addition to for Instagram Facebook posts, pictures, and youtube video vlog backdrops or displays.
- Pack right into a roll to facilitate transportation. Materials: Paper & PP, It’s lined with a plastic coating, and the material is waterproof.
- Selecting totally different patterns to showcase a theme, show-off superior gadgets you own, impressing your Social Media accounts.(Studio Background 8×12)
Have you ever wondered how people get such awesome wooden tables or marble tops to photograph food, products or other awesome products they own? Most probably they are using flat lay photography backdrops like these. These sheets look like the real thing in the photographs. Using these you can photograph food or products in natural daylight from a window and using a smartphone. No need to use complicated lighting system. These backgrounds can be rolled and carried if you want to take to a client’s location. So whether you want to photograph the awesome things you own or have just bought and post it on social media, or you have just made an awesome dish and want to post it online, these backgrounds will instantly elevate the look and quality of your photographs. Each background is double sided and measures 56*88 Cm (Studio Background 8×12)
Pack includes – 2 Sheets Flat Lay Photography Backgrounds. Each sheet has 2 sides and different design on each side. Hence you get total 4 designs in a pack. Dimension of each sheet is 56*88 Cm. Material – 300 GSM art paper with waterproof printing. The sheets are printed in high tech industrial printers and gives very realistic look. The sheets can be cleaned with damp cloth.
Authors may specify the background of an element (i.e., its rendering surface) as either a color or an image. In terms of the box model, “background” refers to the background of the content, padding and border areas. Border colors and styles are set with the border properties. Margins are always transparent.
Background properties are not inherited, but the parent box’s background will shine through by default because of the initial ‘transparent’ value on ‘background-color’.
The background of the root element becomes the background of the canvas and covers the entire canvas, anchored (for ‘background-position’) at the same point as it would be if it was painted only for the root element itself. The root element does not paint this background again.
For HTML documents, however, we recommend that authors specify the background for the BODY element rather than the HTML element. For documents whose root element is an HTML “HTML” element or an XHTML “html” element that has computed values of ‘transparent’ for ‘background-color’ and ‘none’ for ‘background-image’, user agents must instead use the computed value of the background properties from that element’s first HTML “BODY” element or XHTML “body” element child when painting backgrounds for the canvas, and must not paint a background for that child element. Such backgrounds must also be anchored at the same point as they would be if they were painted only for the root element.
However, if no boxes are generated for the element whose background would be used for the background of the canvas, then the canvas background is transparent. (in CSS 2.2, that is the case when the element or an ancestor has ‘display: none’.)
Note that, if the element has ‘visibility: hidden’ but not ‘display: none’, boxes are generated for it and its background is used for the canvas.
Intrinsic dimensions expressed as percentages must be resolved relative to the dimensions of the rectangle that establishes the coordinate system for the ‘background-position’ property.
If the image has one of either an intrinsic width or an intrinsic height and an intrinsic aspect ratio, then the missing dimension is calculated from the given dimension and the ratio.
If the image has one of either an intrinsic width or an intrinsic height and no intrinsic aspect ratio, then the missing dimension is assumed to be the size of the rectangle that establishes the coordinate system for the ‘background-position’ property.
If the image has no intrinsic dimensions and has an intrinsic ratio the dimensions must be assumed to be the largest dimensions at that ratio such that neither dimension exceeds the dimensions of the rectangle that establishes the coordinate system for the ‘background-position’ property.
If the image has no intrinsic ratio either, then the dimensions must be assumed to be the rectangle that establishes the coordinate system for the ‘background-position’ property.